It’s Friday afternoon, and your team is jonesing for Happy Hour.
For the last few weeks, you’ve been going to the same ol’ bar by your office, so you decide it’s time to try something new. What do you do? Step outside and walk around until you find a new spot? No, you hop on Google and let it conduct the search for you.
Your ideal post-work pub is nearby, open right after work, and offers a few gluten-free options so your entire team can partake. You plug these criteria into Google, and you’ve got three viable options at your fingertips — in a handy map format to boot.
Pause. Have you ever wondered how Google can whip up such accurate, precise answers in so little time … and present them in such an easy-to-read way? Moreover, what are those restaurants doing to get featured so dominantly on Google’s search engine results pages (SERPs)?
Heck, I’d love my business to pop up when consumers search for criteria relevant to me … wouldn’t you?
No one knows exactly how Google’s algorithm works — but, there are a few ways to organize and optimize your website content so Google knows what content to feature on the SERPs for the various searches people conduct to find you.
This is where structured data comes in. Structured data can make your organization more visible to potential customers and increase your click-through rate by up to 30%.
Not sure what structured data is? That’s OK. By the end of this guide, you’ll be a structured data wizard — and your website will reap the benefits.
We know that what searchers see online is much different than what search engines see.
While searchers see this...
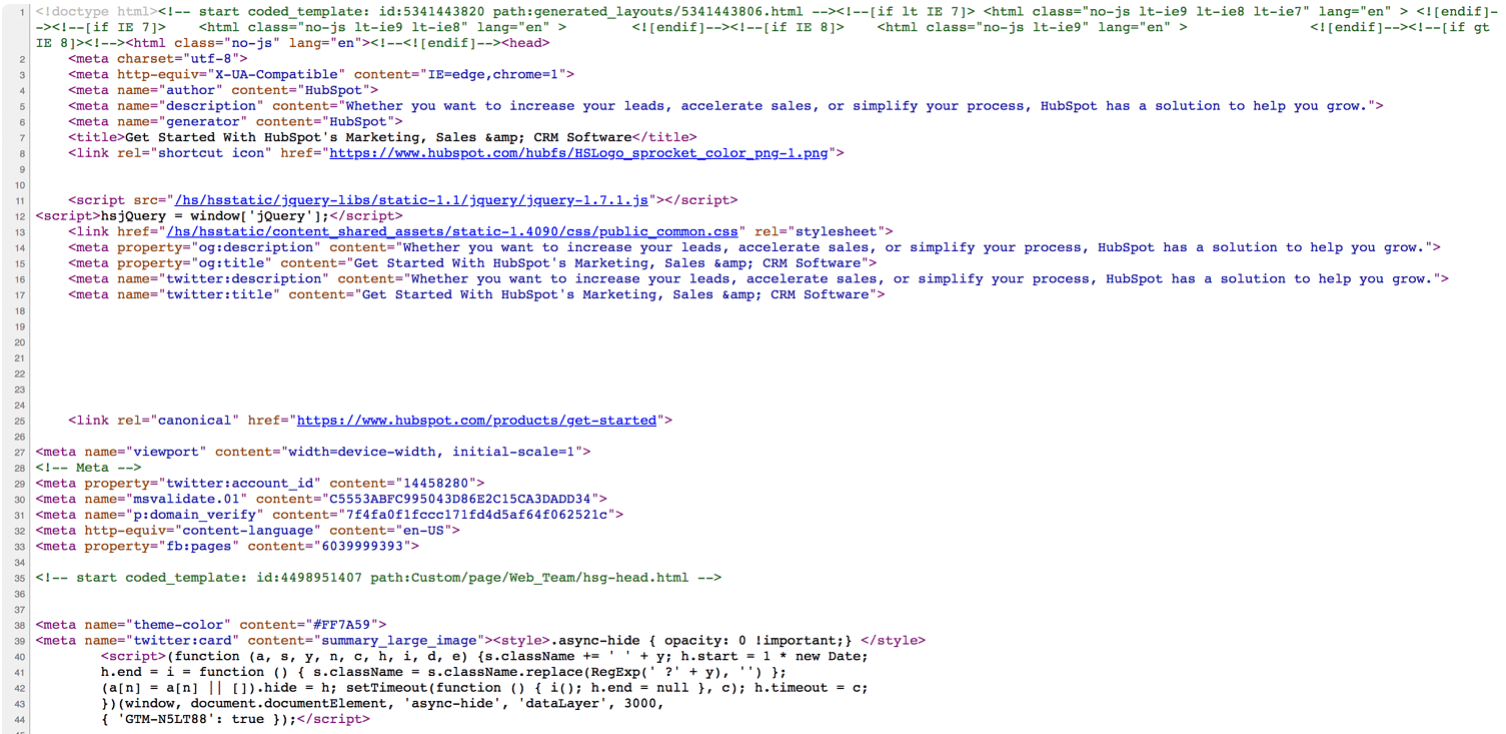
… search engines see this:

View the source code for any website by going to View > Developer > View Source.
This behind-the-scenes code tells browsers how information should be organized on the website (as part of its website development) and tells web crawlers what’s on the page.
Structured data is also at play here. Embedded tags of code (a.k.a. “markup”) throughout the HTML of a webpage tell Google and other search engines what information to display in the SERPs and what this information represents. It also helps social media platforms synthesize your social media posts into snippets that preview the content using Open Graph Protocol (which we touch on later).
This markup is important. It educates search engines on what specific content is on the page. This creates more relevant, informed searches and makes the site a candidate for enhanced results like featured snippets, rich snippets, image and video carousels, knowledge boxes, and more (which we'll touch on later).
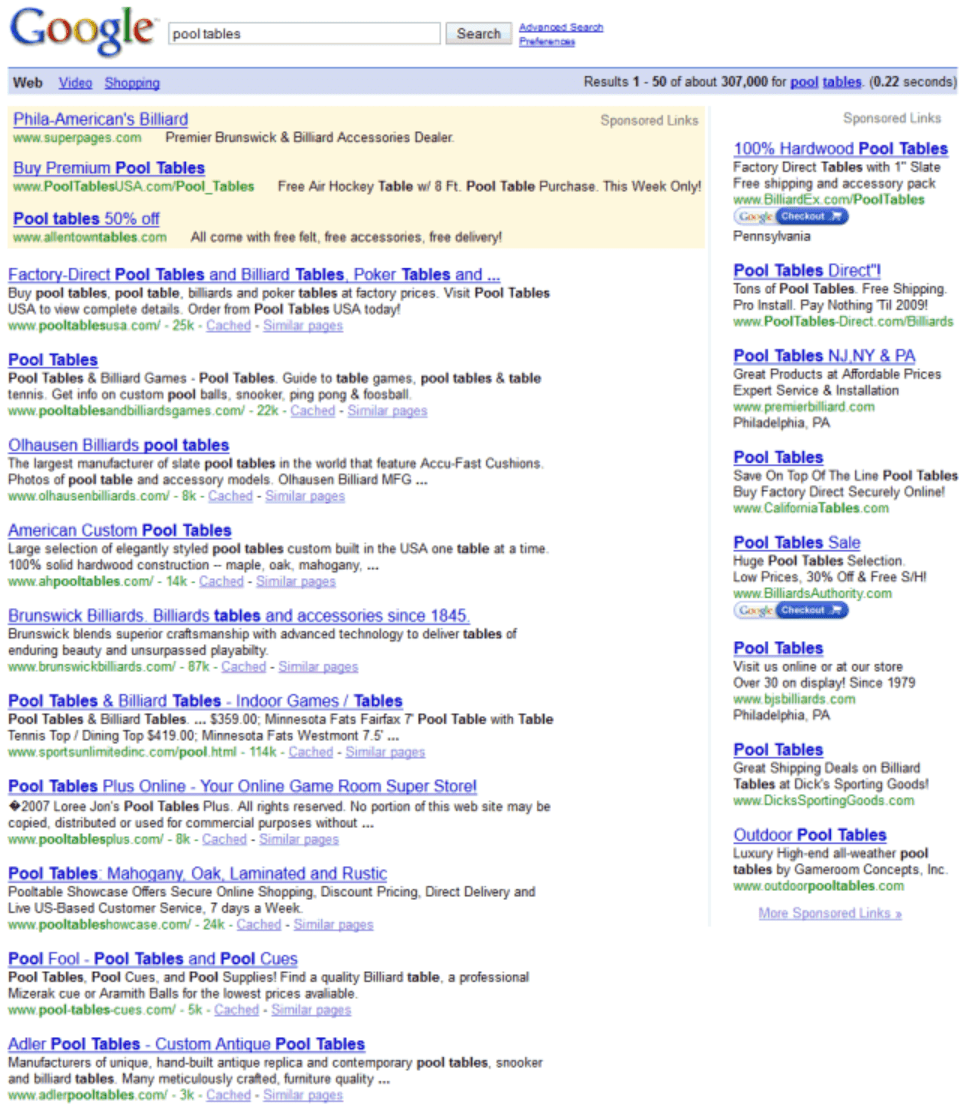
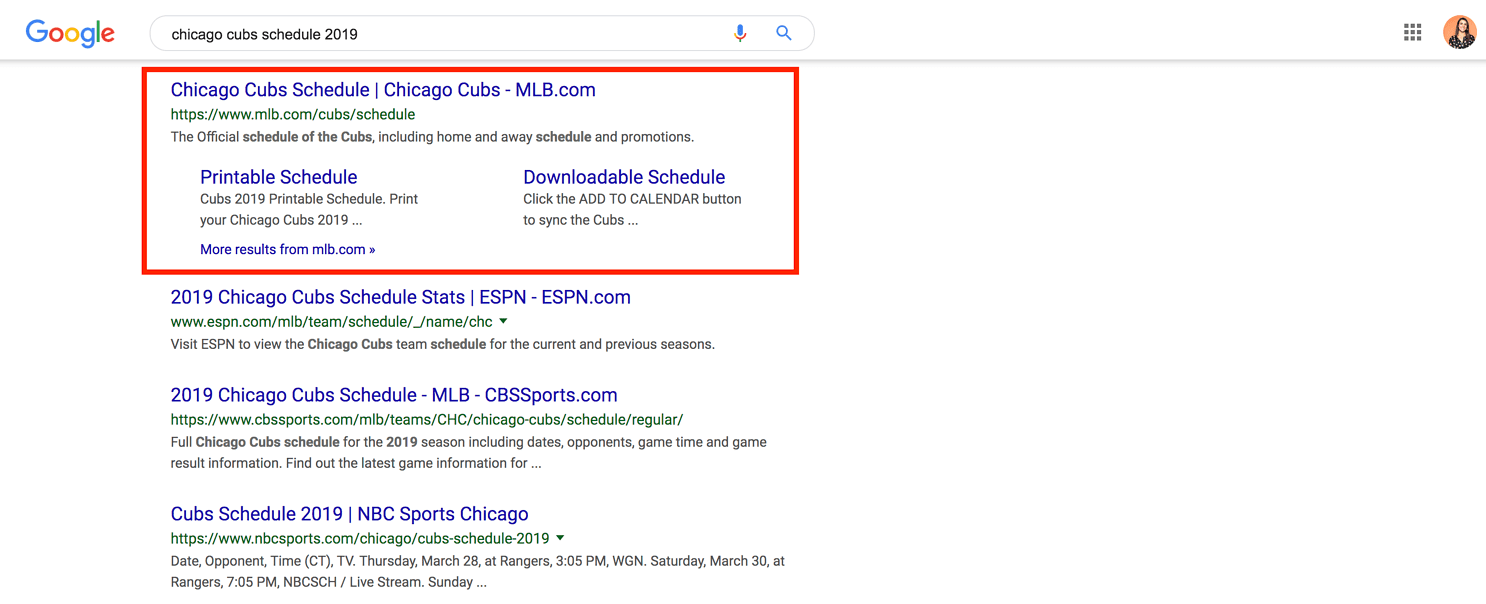
Google’s SERPs weren’t always as easy on the eye as they are today. Don’t remember? Check out this Google result for “pool tables” from 2008.

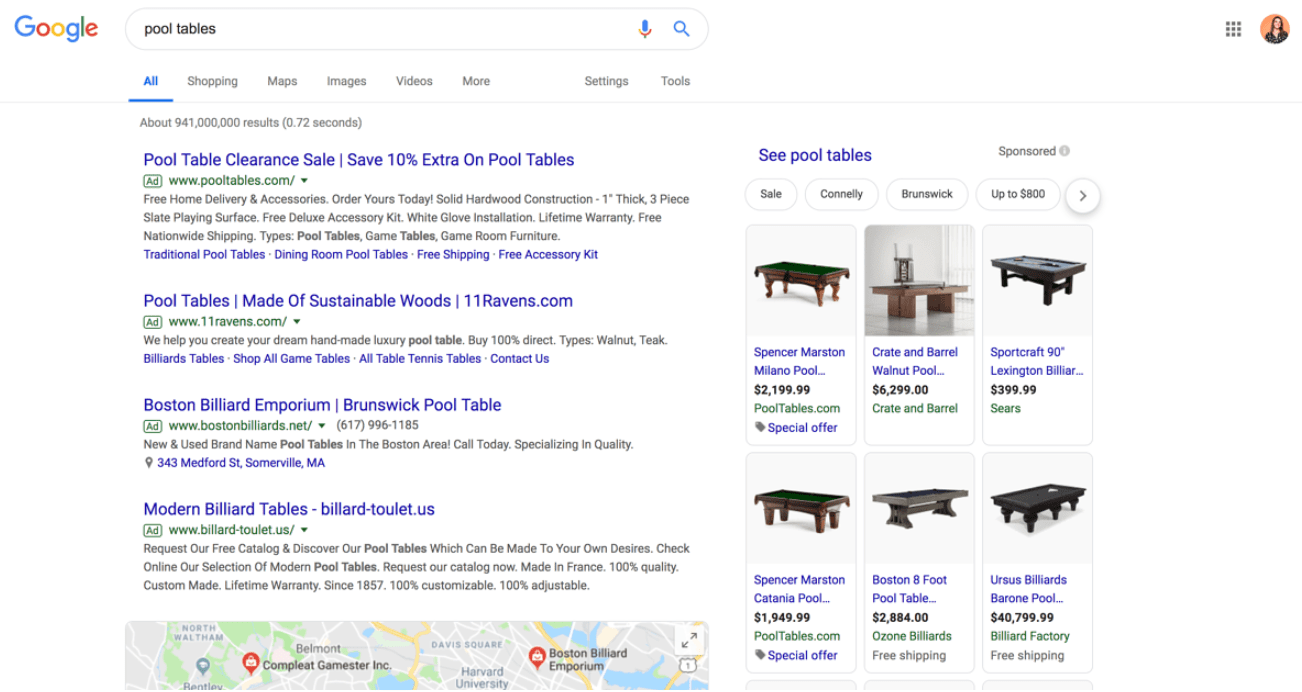
Let’s compare. Here’s the same result from today.

Wow. That’s a world of difference. Not only are these results easier to read, but the extra features make for a much more informative, intelligent searching — and shopping — experience. Between the sponsored content and live map (plus the product carousel, question snippets, and related searches not shown in the screenshot), Google provides pretty much everything I need to know about pool tables.
Heck, sometimes I search for something and find the answer right on the SERP — I don’t even have to click on a result. Does that ever happen to you? If it has, you can thank structured data.
How does structured data work?
At this point, you might be asking: How can there exist a language (markup) that is consistently recognized by search engines and people alike?
In order for this markup to be accurately and universally understood, there are standardized formats and vocabularies that should be used.
Let’s go back to basics for a minute. When conveying information, whether you’re communicating with a human or a computer, you need two main things: vocabulary (a set of words with known meanings) and syntax (a set of rules on how to use those words to convey meaning).
Most terminology surrounding structured data markup can be organized into these two concepts — vocabularies and syntaxes — and webmasters can combine whichever two they need to structure their data (with the exception of Microformats).
| VocabulaRY | SYNTAX |
| Schema.org | Microdata |
| DCMI | JSON-LD |
| FOAF | RDFa |
Okay … that’s enough of the fancy developer speak. What should you be using for your structured data?
Schema.org is the accepted universal vocabulary standard for structured data. It was founded and is currently sponsored by Google, Bing, Yahoo, and Yandex. It’s flexible, open-sourced, and constantly updated and improved.
Note: Schema is called such because it features markup for a wide variety of schemas — or data models — for different types of content.
Here’s an example of Schema Markup language (which is good for SEO) pulled from my article on branding.
"@context" : "http://schema.org",
"@type" : "Article",
"name" : "The Ultimate Guide to Branding in 2019"
"author" : {
"@type" : "Person",
"name" : "Allie Decker"
},
"datePublished" : "2019-04-02",
"image" : "https://ift.tt/2QIjj2s",
"url" : "https://ift.tt/2TS1xrM",
"publisher" : {
"@type" : "Organization",
"name" : "HubSpot"
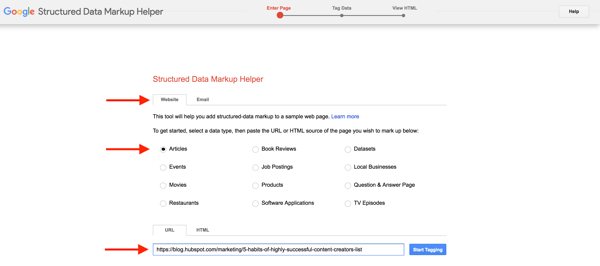
As for syntax, there’s no correct answer. Google recommends JSON-LD (and defaults to that syntax when using its Structured Data Markup Helper — as you see below). JSON-LD uses Javascript code and embedded widgets to dynamically display your content, which is typically a simpler development process.
Google also recognizes Microdata and RDFa. Both of these syntaxes use HTML to identify properties within structured data. Microdata is typically only used in the page body, whereas RDFa is commonly used in both the page head and body.
On the other hand, JSON-LD is only placed in the page head, meaning, for certain types of markup, JSON-LD makes it so you don't have to navigate subheaders, supporting copy, and related styling that's included in the page's HTML. This is why JSON-LD is considered simpler than the other two.
Ultimately, it all depends on the data you're trying to implement, what the benefit is to your website, and what would be easier to share with your team.
Structured Data and Mobile
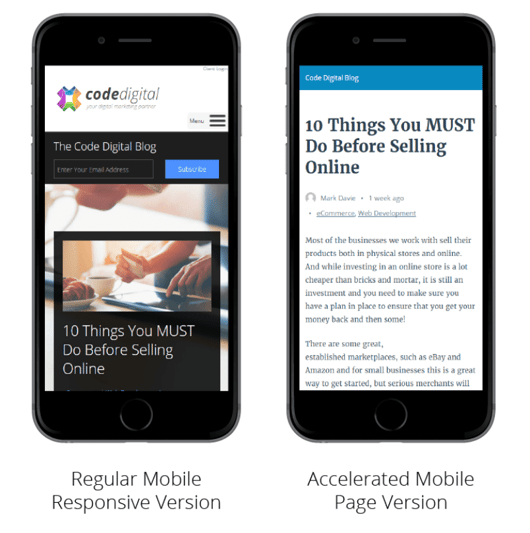
Structured data affects mobile a little differently — through Accelerated Mobile Pages (AMP). Accelerated Mobile Pages is a Google-backed, open source project to help all mobile pages load quickly regardless of device.
Pages with AMP markup appear within Google’s special SERP features, such as Top Stories and News Carousels. Here’s how to create an AMP HTML page.

Structured Data and Social Media
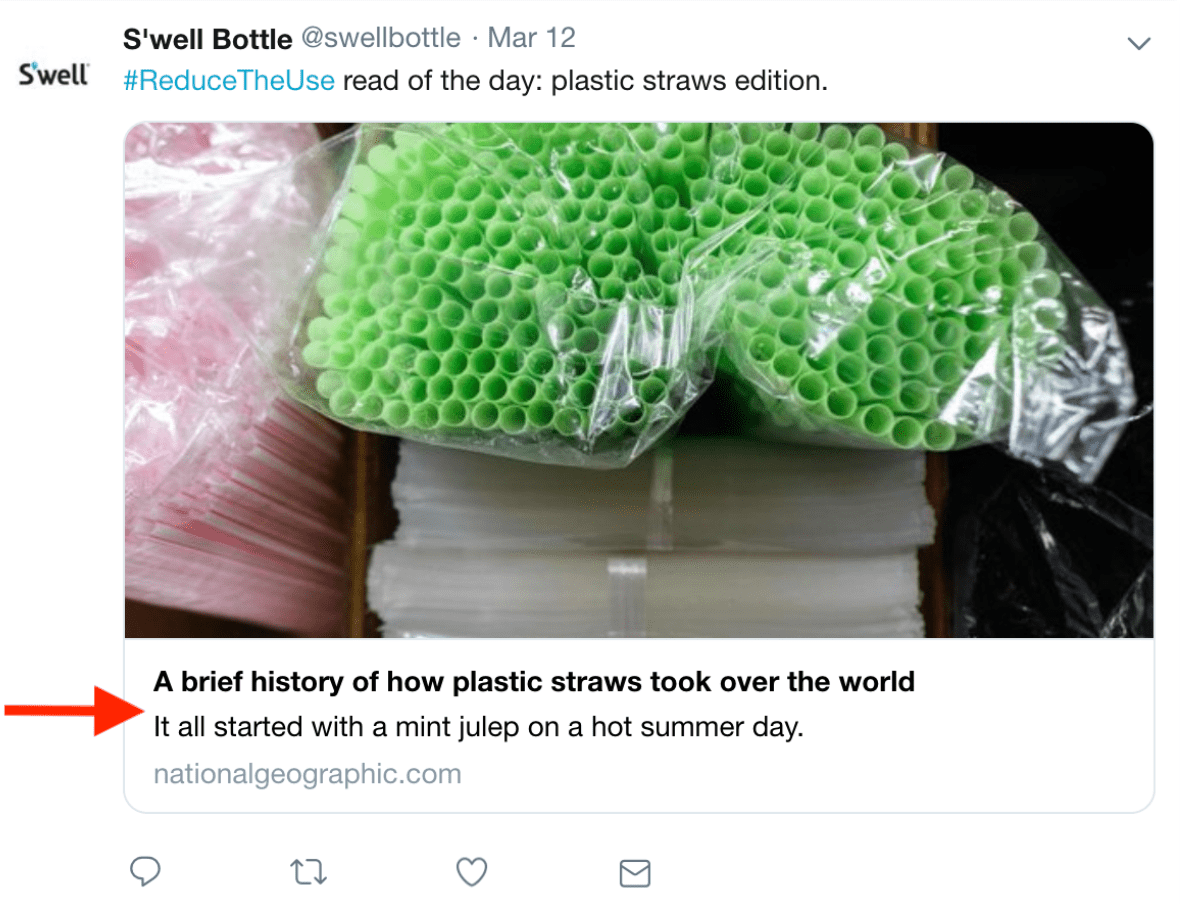
Structured data markup works a little differently for social platforms. This requires Open Graph Protocol and similar languages that ensure your website and blog content appear in an easy-to-read way when you promote this content on a social network. Two common social media features that use Open Graph Protocol are Pinterest Rich Pins and Twitter cards. We talk more about how to do this below.
Here’s an example of Open Graph Protocol language (which is good for social media) using the same source.
<meta property=”og:title” content=”The Ultimate Guide to Branding in 2019”/>
<meta property=”og:type” content=”article”/>
<meta property=”og:URL” content=”https://blog.hubspot.com/marketing/branding”
<meta property=”og:image” content=”https://blog.hubspot.com/hubfs/branding-2.jpg”
<meta property=”og:admins” content=”Allie Decker”
<meta property=”og:site_name” content=”HubSpot”
<meta property=”og:description” content=”Discover how to create and manage a brand that helps your business become known, loved, and preferred”
Note: Unfortunately, structured data doesn’t impact your organic search ranking (besides helping you grab a spot in a knowledge panel or Featured Snippet at the top of the list). It also doesn’t change how your content looks or behaves on your website — it only affects how and where it might appear on SERPs.
Examples of Structured Data
To the average internet user, structured data can’t be seen. It’s hidden among the code that makes up our favorite websites and online platforms. So, how does structured data affect what we (and our customers) see? What does it look like to the “naked” eye?
When webmasters adhere to structured data standards, search engines like Google and Bing reward their websites and organizations by featuring their content in a variety of SERP features (another reason to use structured data).
Let’s talk about those features — specifically on Google. Google SERPs display a wide variety of information, but the ones we talk about below are specifically influenced by structured data.
There are also a couple of ways that structured data can benefit your non-SERP marketing efforts on social media and email marketing.
Content Features
Content features appear as separate search results among normal search results.
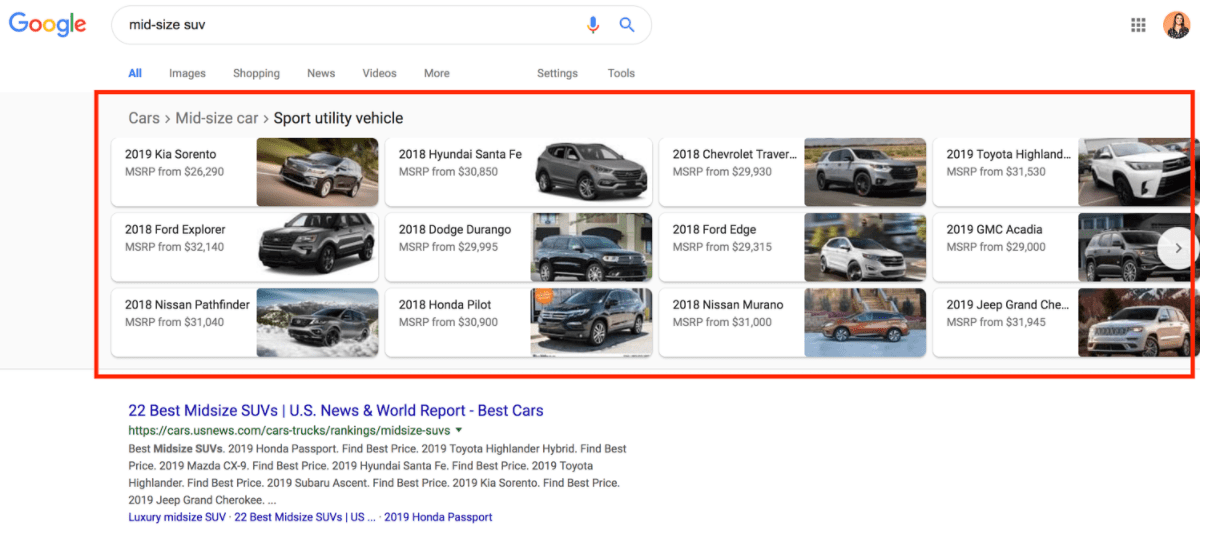
1. Carousels
Carousels show up as images with captions related to a search, such as movie actors, cars, or news articles. Searchers can click through these images to access a separate SERP for that search. Here’s how to use structured data to show up on Carousels.
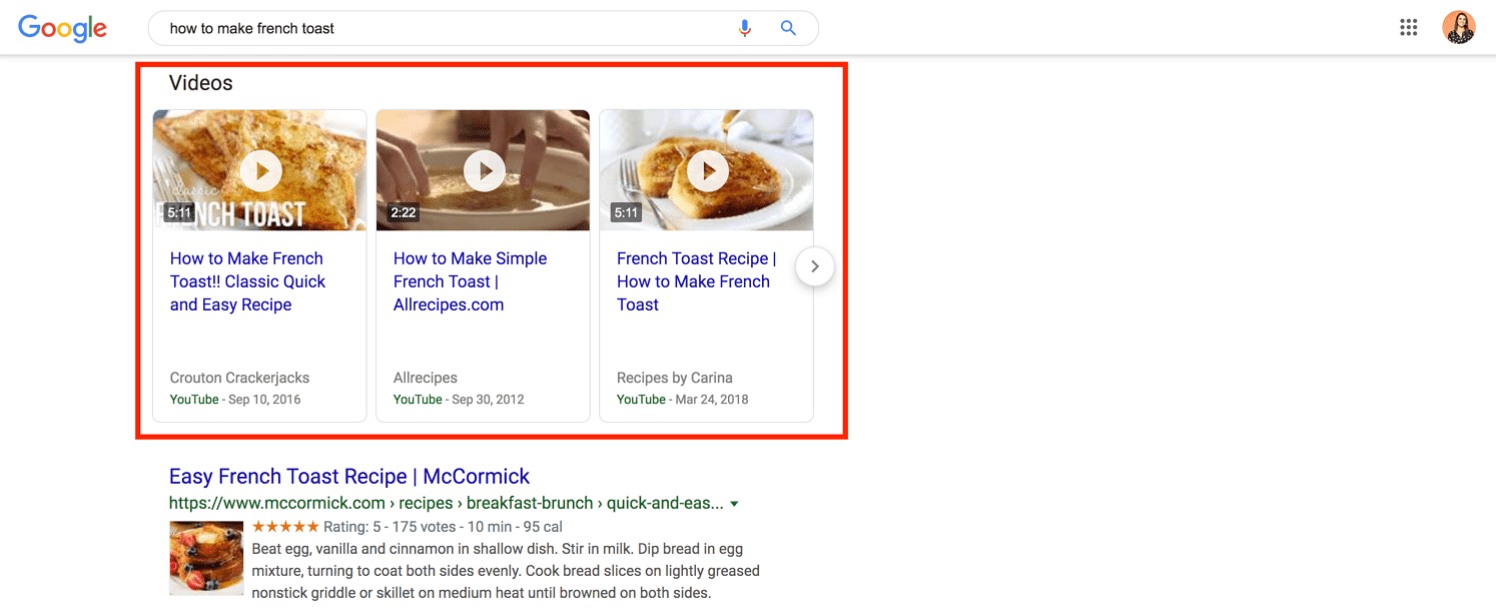
2. Videos
Videos function similarly to carousels but feature videos instead of images or other listings. Searchers can scroll through these results to directly access and watch each video.
Based on how you mark-up your content, you may also qualify for video enhancements such as LIVE badges and video host carousels. Here's how to use structured data to show up on videos.
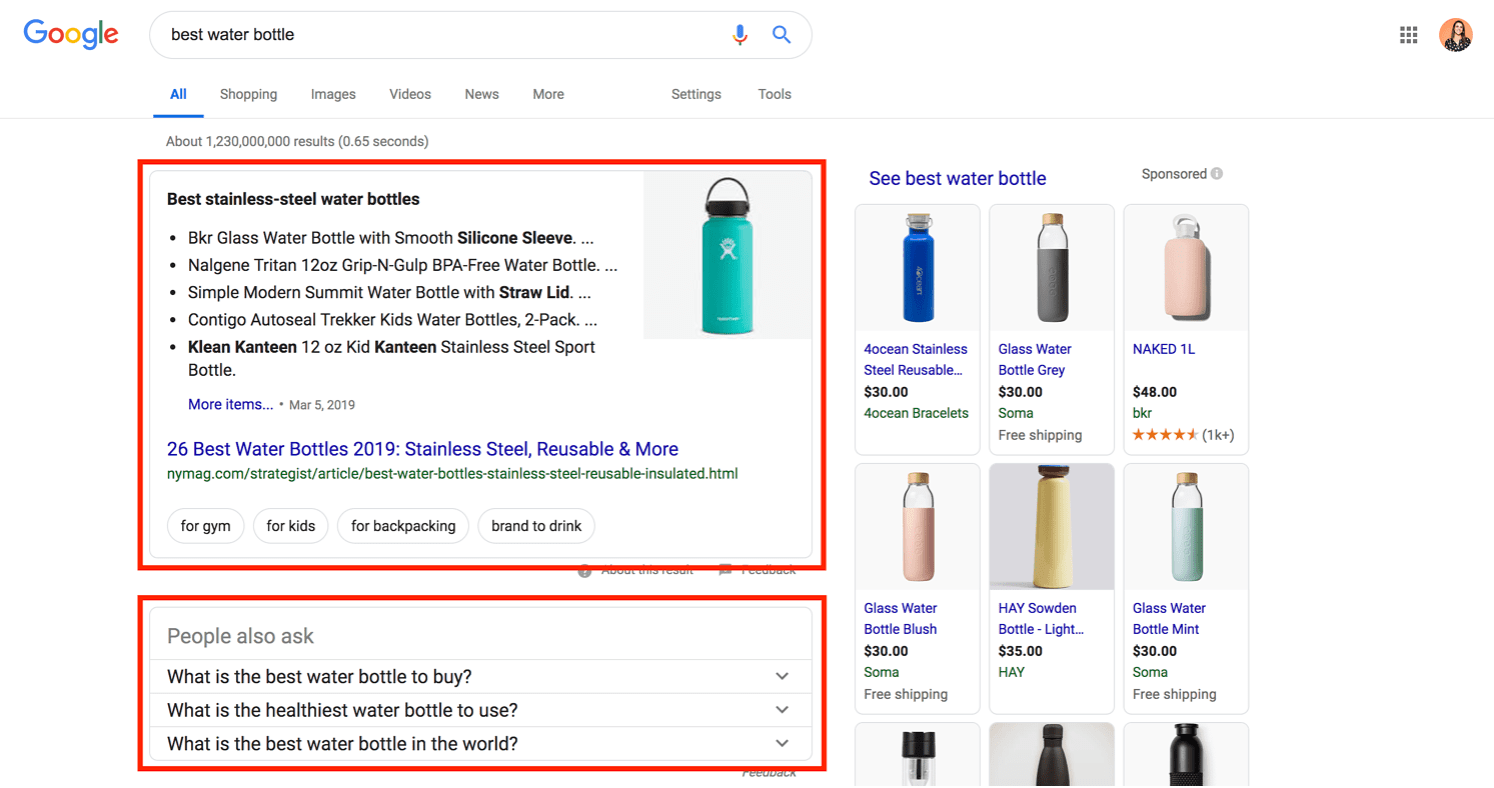
3. Featured Snippets
Featured Snippets display information relevant to a query — and link to a third-party website (which sets them apart from Answer Boxes and Knowledge Panels, which draw from public domain databases). They don’t count as one of the ten organic results on a SERP, so if you “win” the Snippet, your website shows up twice.
Featured Snippets can also be displayed as quotes, tables, jobs, rich cards (for movies and recipes), or the question section titled “People may ask”. Here’s how to optimize your content for Google’s Featured Snippet box.
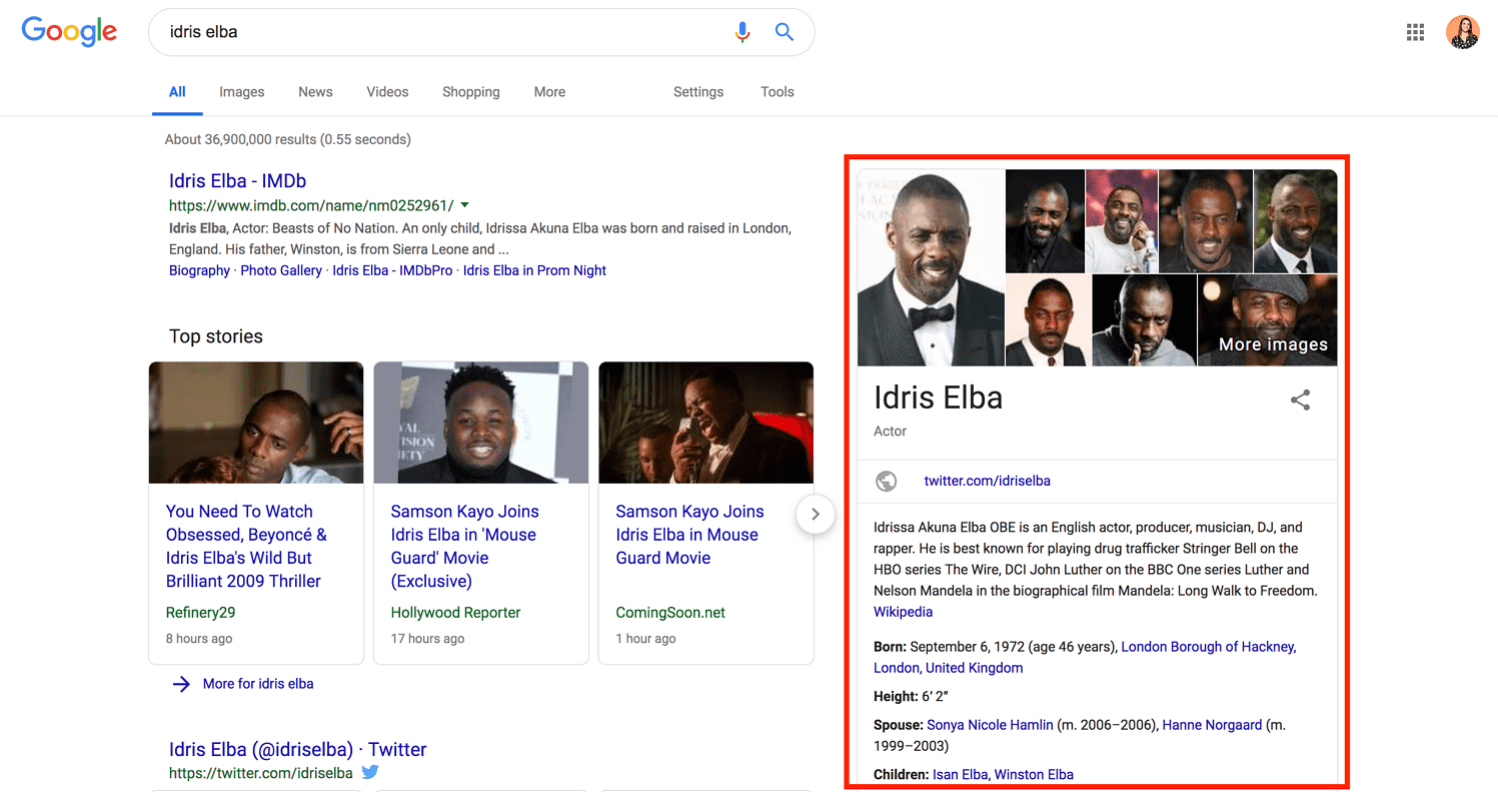
4. Knowledge Panels (a.k.a. Knowledge Graph Cards)
Knowledge Panels pull together the most relevant information from a search and display it as a separate panel on the right side of a SERP. They typically include images, dates, and category-specific information, such as stock prices for companies or birthdays for celebrities. You can use a structured data markup like Schema to tag your content with all of these categories, but there’s no guarantee that Google will reward you with your own knowledge panel.
In fact, structured data doesn't promise anything, it only makes it easier for search engines and social networks to interpret your content.
Also, Knowledge Panels aim to answer queries without requiring a click-through … good news for searchers, and bad news for businesses. Here’s how to make your site easier for bots to crawl (to increase your chances of showing up in a Knowledge Panel).
Enriched Search Features
Unlike content features, enriched result features enhance regular search results. They're also called rich search results or rich snippets.
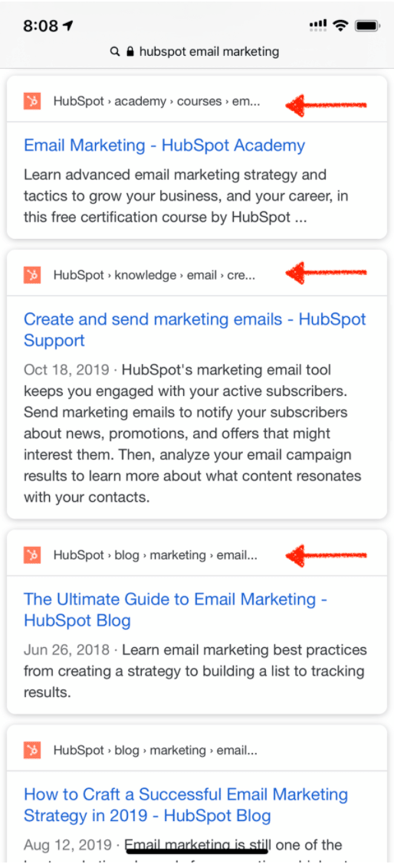
1. Breadcrumbs
Breadcrumbs “indicate a page's position in the site hierarchy,” according to Google. Breadcrumbs appear on mobile devices, in place of a URL, above the title of the results page, and next to the site's favicon (as of 2019). They help searchers understand a page’s relationship to the rest of a website. Here’s how to use structured data to display breadcrumbs in your results.
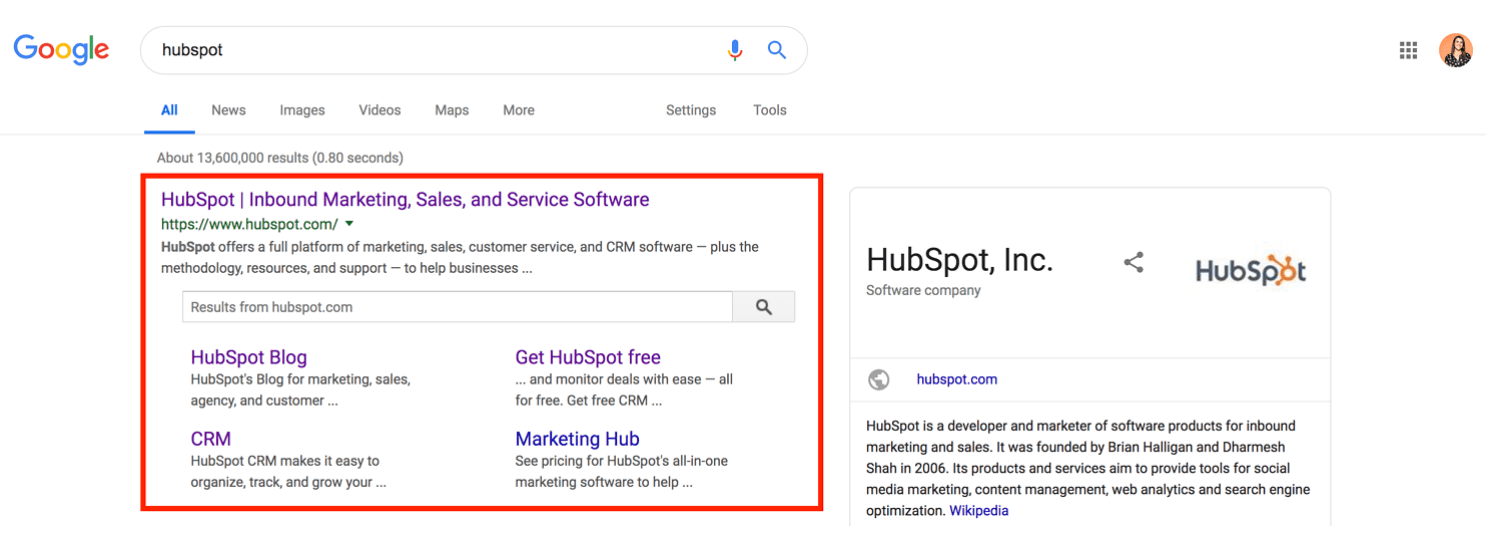
2. Sitelinks and Sitelinks Searchbox
Sitelinks are additional links displayed beneath a search result that navigate to different parts of a website. Google pulls them into a SERP when it thinks additional results would benefit a searcher. Websites with intelligent anchor text and alt text that’s informative, compact, and avoids repetition have a good chance of displaying a result with Sitelinks.

Sitelinks Searchbox is like Sitelinks with a search bar directly featured in the result. That search box uses Google — not the featured website — which creates a brand new SERP. Sitelinks Searchboxes only show up in branded searches.
Here’s how to get a Sitelinks Searchbox for your website.
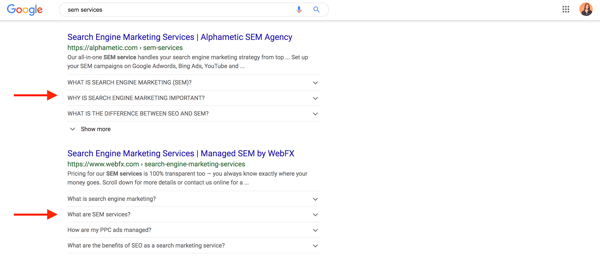
3. FAQ
FAQ can be used on any page that lists questions and answers — not just traditional frequently asked questions (FAQ) pages.
This feature allows searchers to access your questions and answers right from the SERP; it also extends your result vertically, taking up even more SERP real estate and helping your site stand out. Here's how to use structured data to display FAQ in your search results.
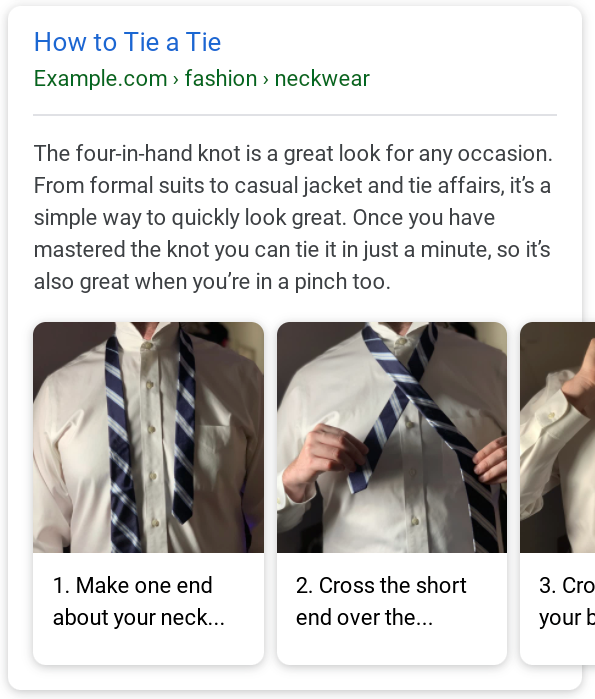
4. How-To
The how-to feature is similar to FAQ in that it displays a page's content (if it fits certain criteria) on the SERP so searchers can see that information. It walks searchers through a set of steps and can feature video, text, and images.
Unlike FAQ, the individual steps in how-to result aren't linkable; however, searchers can access the entire list of steps by clicking your results. These results can show up in two formats: standard accordion layout or rich result carousel, depending on the content. Here's how to use structured data to display how-to content in your search results.
Non-SERP Features
Structured data can also be used to enhance to non-SERP features.
1. Social Cards
Social-specific markup doesn’t have a big impact on SEO, but it’s still important for marketers to understand. Not only does this markup enhance your social posts and ad efforts, but it can also be read by search engines — which could contribute to any SEO changes in the future.
Social cards display images and rich text when links are shared on social media. Any organization who uses social media to share content should be using proper social markup, such as Open Graph Protocol.
Here’s how you ensure your social content displays social cards:
- Open Graph Protocol (for Facebook, LinkedIn, and Instagram)
- Facebook Validation Tool
- Twitter Cards
- Twitter Validation Tool
- Pinterest Rich Pins
- Pinterest Validation Tool
2. Email Marketing
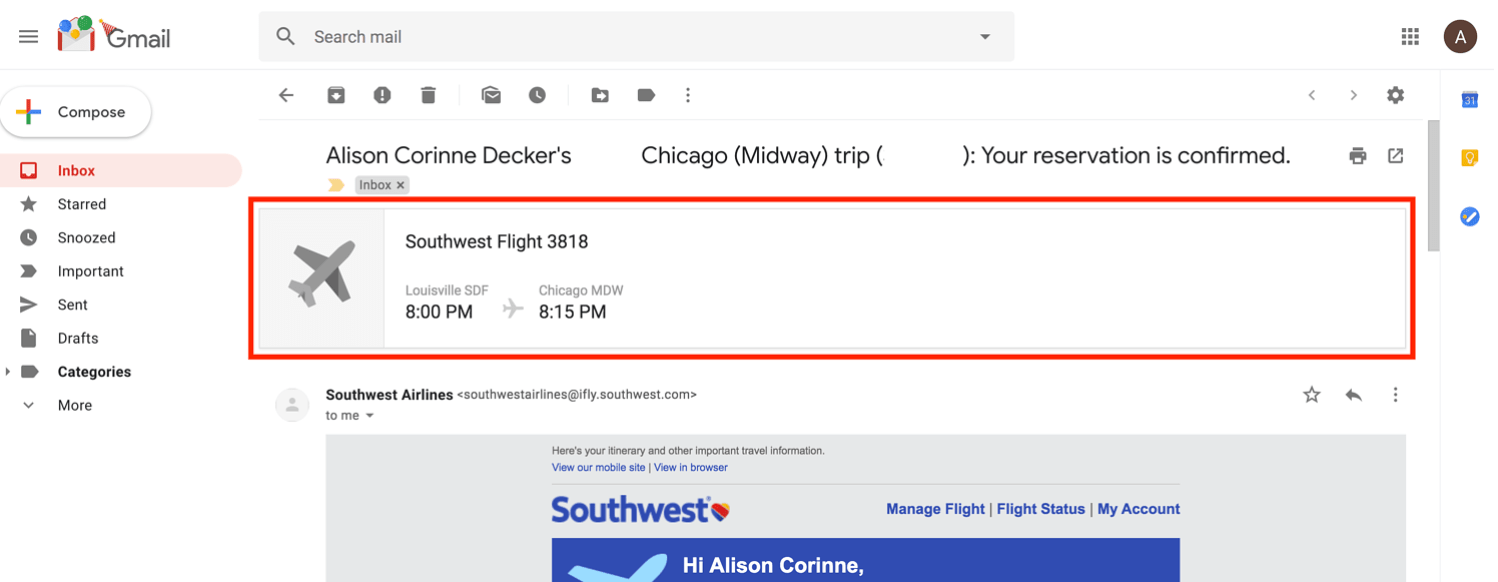
Have you recently booked a flight or ordered something online? If you have Gmail, you might’ve seen your reservation or order details summarized at the top of the confirmation email. This is due to email markup.
If you send emails for orders, reservations, confirmations, or bookings, consider using email markup to make your email recipients’ lives easier. Here’s how to get started with email markup in Gmail.

It’s important to note that adding structured data markup on your website doesn’t guarantee a Featured Snippet or Sitelinks Sitebox. Google can take weeks to crawl your new HTML markup, and sometimes, the information doesn’t show up at all.
However, taking the steps to implement structured data is critical. Google might be smart, but it can’t (yet) understand everything on its own. It might seem like a lot of extra work, but using the correct structured data markup will ensure Google can make sense of your content and can help you potentially increase your click-through rates and visibility.
Here’s how to implement structured data by using Google’s Structured Data Markup Helper tool.
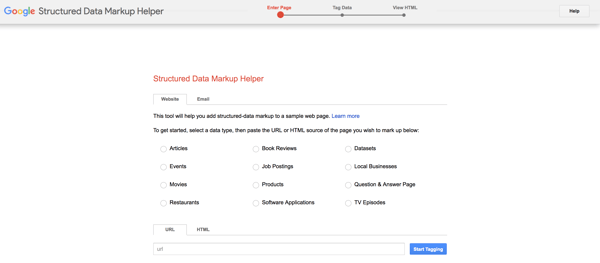
1. Open Google’s Structured Data Markup Helper.
Open up Google’s Structured Data Markup Helper tool.

2. Select your data type and enter the URL.
Make sure the Website tab is open. Choose the type of data to which you’d like to add the HTML markup. Plug the web page URL (or the HTML code) at the bottom, and click Start Tagging.

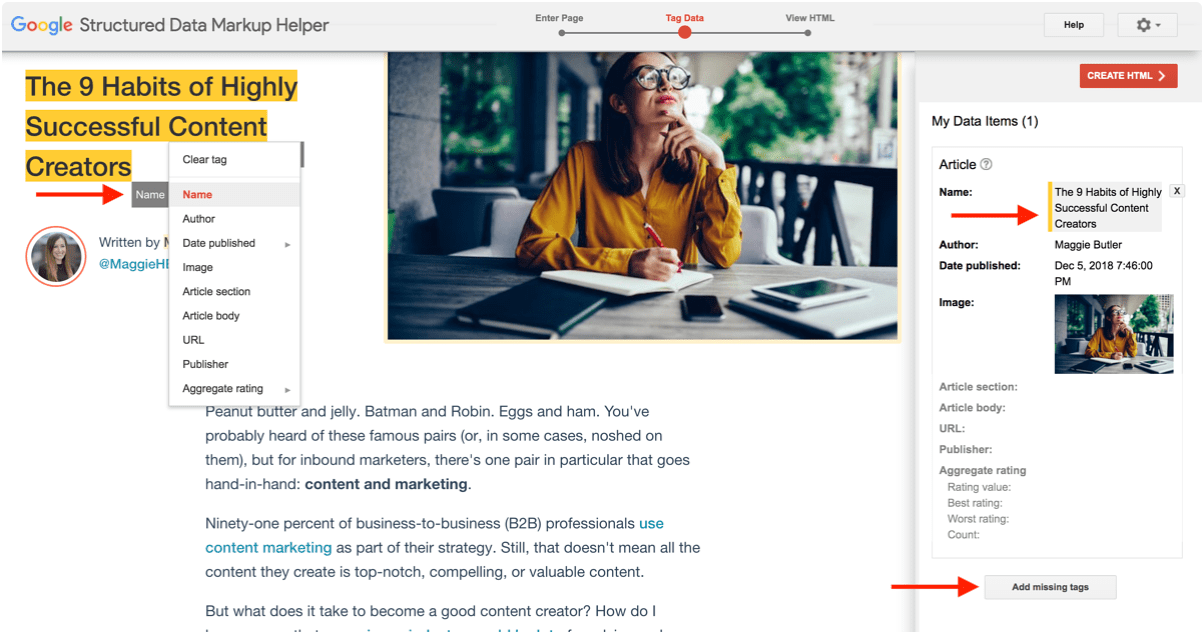
3. Highlight page elements and assign data tags.
When the tool loads, you should see your web page on the left side and data items on the right. Highlight different components of your web page to assign data tags such as name, author, and date published. (The tool will suggest different data tags for different types of data, i.e. Events or Book Reviews.)

As you select and assign data tags, you’ll see the information pop up under My Data Tags on the right panel. You can also add any missing tags that might not be visible on the web page; just click Add missing tags.
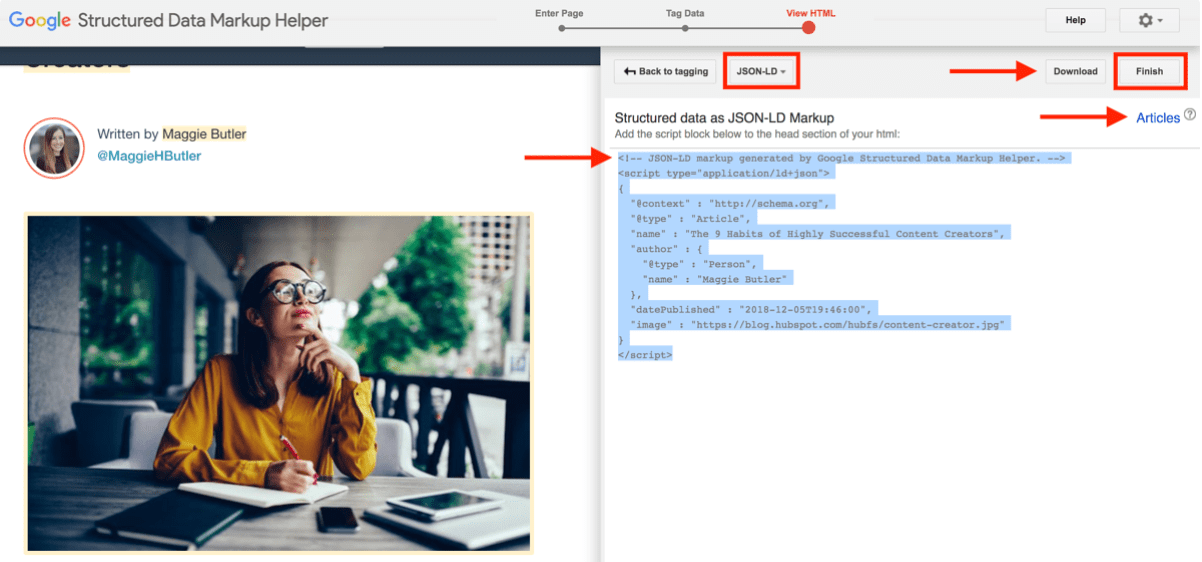
4. Create the HTML.
When you’re finished tagging and assigning data items, click Create HTML in the upper right-hand corner.
5. Add the schema markup to your page.
On the next screen, you should see your structured data markup on the right side. The tool automatically produces the script as JSON-LD markup, but you can change it to Microdata by clicking the JSON-LD drop-down menu in the top menu.

Click Download to download the script as an HTML file. To read more about adding structured data to your article (or any other data type), click Articles in the right corner above the markup.
To “publish” your markup, copy and paste the new HTML markup into your CMS or source code of your web page. Lastly, click Finish in the top right corner to check out Google’s recommended Next Steps … one of which will bring you to this next one.
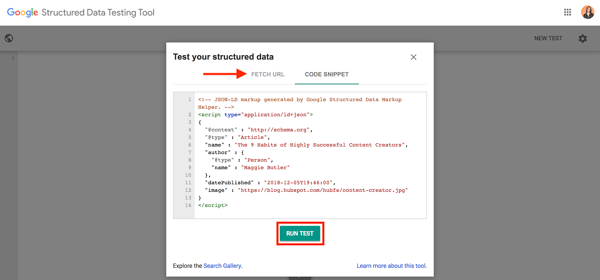
6. Test your markup with Google’s Structured Data Testing Tool.
Open up Google’s Structured Data Testing Tool. You can enter any URL of a web page you’d like to test, or you can enter HTML code. (In the example below, I’m analyzing the code previously produced by Google’s Structured Data Markup Helper Tool.) Click Run Test to begin.
7. Diagnose and fix any detected issues.
The tool will show you your HTML markup on the left side and the markup analysis on the right. Note any red errors or warnings. Click on any data row to highlight the corresponding markup on the left.
If necessary, you can edit any errors in the HTML directly in the tool panel before “publishing” the tested HTML markup.
8. Be patient.
This last step is simple but arguably the hardest — to sit back and wait. Google can take weeks to re-crawl new HTML, and even then, your content isn’t guaranteed to show up in rich snippets or other SERP features.
As long as you follow the correct structured data standards and markup, give Google all the information it needs to know, and be patient, your website and business can benefit greatly from structured data and enhanced SEO.
Structured Data Testing Tools
1. Google's Rich Results Test
Supports structured data in JSON-LD, RDFa, and Microdata.
Price: Free
Google's tool is an easy, free option for quickly checking any web page — or even an individual snippet code — to ensure your site is structured correctly. The tool will flag any errors that could be preventing your site from ranking on search engines, and offer suggestions for improving your site or snippet's structured data.
The Rich Results Test allows you to share the test results with anyone for up to 90 days, so if you need to send the results to your web developer or IT team, you can.
Best of all, the tool shows you how your page might look on Google search results, which means you can make changes to your structured data in real-time and see how those changes positively or negatively affect how your page shows up on various Search results layouts, including both desktop and mobile.
(It's important to note, Google used to provide a Structured Data Testing tool, but that tool is now being deprecated and replaced with the Rich Results Test.)
2. Bing Markup Validator
Supports structured data in HTML Microdata, Microformats, RDFa, Schema.org, and OpenGraph.
Price: Free
Since Bing is the second largest search engine, it makes sense to try out Bing's own structured data tool to assess your website's health and performance and ensure you're following structured data protocol to get your website ranking on the major search engine.
Bing's free Markup Validator is part of Bing's larger Webmaster Tools, which enable you to monitor the health of your site, see for which keywords you currently rank, and see how Bing crawls and indexes your website.
Unfortunately, Bing's Markup Validator doesn't support HTML structured code, but it's still a good option to check out, particularly if you're looking to improve your ranking on Bing.
3. SEO Site Checkup
Supports structured data in HTML, and offers website SEO analysis.
Price: $39.95/month
This is the only tool in this list that isn't free (although it does offer a 14-day free trial for you to initially check a few web pages), but for good reason — it offers a more well-rounded, comprehensive SEO analysis of your website, as well.
Along with offering feedback on your structured data (and competitors' URLs, if you're interested), you can use the tool to assess overall SEO health, including page load speed, URL redirects, broken links, mobile responsiveness, and much more.
Apart from evaluating your site's standard data, the tool will check your website for SEO issues such as page load speed, URL redirects, nested tables, broken links, mobile responsiveness, and much more. It serves as a one-window solution for optimizing your site for search engine ranking.
4. Chrome Extension: Structured Data Testing Tool
Supports structured data in Microdata, Schema, RDFa and JSON-LD.
Price: Free
If you primarily use the Chrome internet browser, this is a good alternative to Google's Rich Results Test, since it's essentially the same tool for Chrome users. The tool uses Google's Structured Data testing tool to scan websites, and delivers both warnings and error codes. You can then export these error codes to your clipboard.
Best of all, you can use this extension on websites in the development or staging phases, or password-protected pages, to ensure your structured data is clean before launching your site. The extension will scan structured data and check your rich snippets, as well.
Get Started with Structured Data Today
Google and other search engines continuously improve how they aggregate and present information. They offer enhanced, intelligent search experiences with the customer in mind. It’s up to you as a business to keep up, and you can do so through structured data.
Structured data benefits businesses — through increased visibility — and consumers — through better usability. Use this guide, tools, and resources to optimize and organize your website and make your customers' lives easier.
Editor's note: This post was originally published in April 2019 and has been updated for comprehensiveness.












No comments:
Post a Comment