Every year, we see new elements and styles in website design begin to emerge.
Some elements — when incorporated thoughtfully — help tell stories and explain your company. Other elements work to improve how content looks on a specific device. While it's not necessary to include every trend that comes about on your website, many of them have the potential to improve your visitor's experience.
But with so many options to choose from, it can be challenging to determine which ones are really worth considering. To help you narrow your focus, we've detailed eight important elements of modern website design that you can include to improve your site's performance.
8 Modern Website Design Elements and Trends
1. Unique & Large Typography
Most companies have a particular font or typography that they use to help their customers immediately identify them versus their competitors. In recent years, designers have received a larger selection of fonts to choose from, making it easier for brands to more accurately express themselves through typography.
For example, The New Yorker is recognized instantly through their use of unique font, Adobe Caslon Pro. While more unique fonts, such as Blokletters-Balpen, have begun to be used by startups and technology companies like Zero.

Why is it useful?
Typography uses one design trend across the website to lead readers to different parts of the page. For instance, The New Yorker website leads visitors from one section to another based on the typography and font sizes.
When creating your company's brand, your choice in typography can indicate subtle hints about who you are. Are you fun or serious? Functional or informational? Regardless of what font you choose, be sure that your designer considers its applicability across browsers and computers. Choosing a font that is not supported by common browsers and computers could mean that your website displays awkwardly on different devices.
2. Large & Responsive Hero Images
You don't have to go far beyond the popular publishing website Medium.com to see an example of a large hero image:
 Large images such as this one do away with the concept of above and below the fold. By focusing on just the image with text rather than a CTA or social buttons, Medium creates a strong visual experience that encourages you to scroll down to read more.
Large images such as this one do away with the concept of above and below the fold. By focusing on just the image with text rather than a CTA or social buttons, Medium creates a strong visual experience that encourages you to scroll down to read more.
Large hero images are also often placed in the background with text and other content overlaid on top, like on Uber's website. Regardless of the approach you utilize, large images can help visually tell your story without having to rely on just text.
Why is it useful?
Your customers are coming from all over the place and have high expectations. You may not be sure if they are finding your website from their phone, tablet, or desktop computer. The image that Medium uses above is extremely powerful, but if it was only visible from desktop computers, many people may miss it.
That said, ensuring your images are responsive makes for a good user experience. Website visitors can look at different images — whether they are the background or product images — and be able to get the same experience no matter what device they are coming from.
3. Background Videos
Videos that automatically play in the background can add a lot to a page. They can be used to tell a story and significantly reduce the amount of other content that is needed to explain your business.
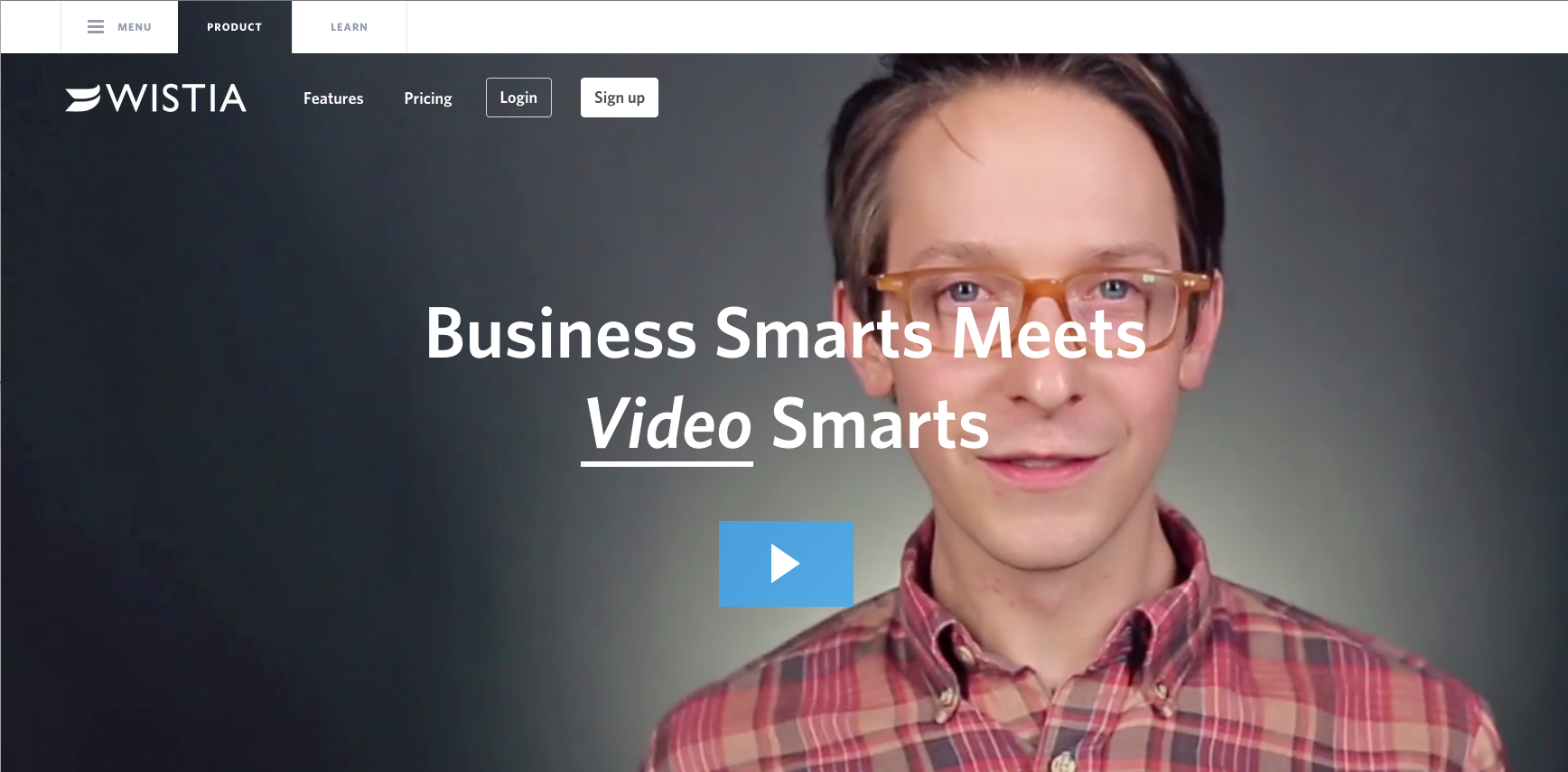
Let's take Wistia's website, for example. When you land on their homepage a large video automatically starts playing in the background, and by clicking on the play button, you get a deeper look at Wistia:

This background video serves as a brilliant way to get the visitor engaged to click-through to the main video.
Why is it useful?
Background videos focus on enticing the visitor from the moment they land on your page. The video allows your visitor to understand the key points about your company without ever having to read a single line of text.
In addition, video is processed 60,000 times faster by our brains compared to text. While people are often hesitant to read heavy blocks of text, videos appear effortless and can be consumed very quickly. It also helps that connection speeds are increasing and mobile device sizes are growing, making for better video experiences.
4. Semi-Flat Design
In 2013, Apple fundamentally shifted to flat design. Simply put, flat design is any element that does not include or give the perception of three dimensions, such as shadows. Not only is flat design is easier for users to comprehend, but it can also load more quickly on websites without complicated or overly-technical elements.
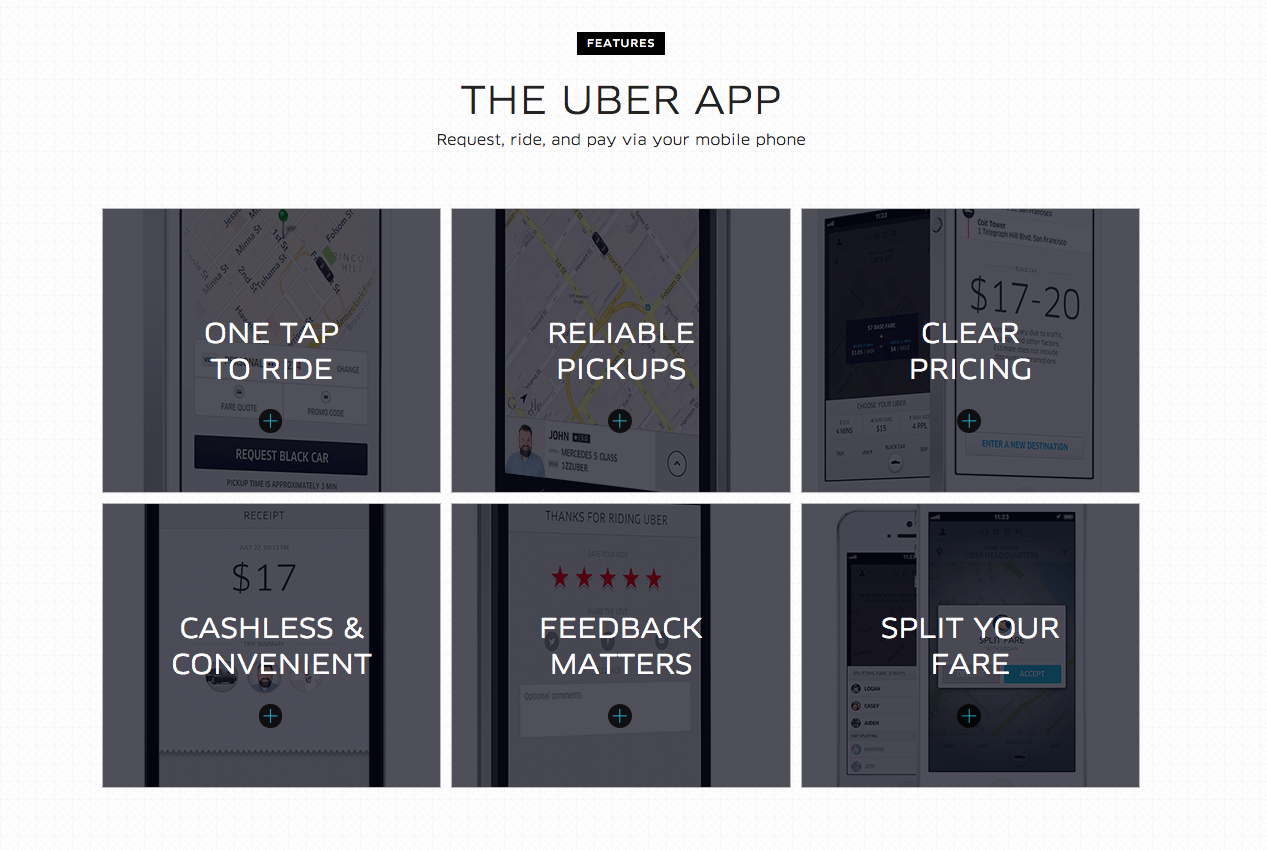
Following in Apple's footsteps, many other organizations — both large and small — have shifted to flat design. However, companies like Uber have put their own spin on the style by adding subtle shadows and dimensions. As you can see in the image below, the boxes have an element of depth with shadows around them, without overdoing it:

When you scroll over any of the boxes on the Uber homepage the shadow disappears and relieves the image behind it.
Why is it useful?
Flat design helps the visitor understand your content more quickly, and adding some elements of depth can bring it to life. Regardless of whether you fully design your website using flat design or utilize shadows and other elements, it's important to be consistent throughout your website. Ensure that your homepage, product pages, and any other key sections of your website all utilize the same design cues so that visitors can instantly understand what they're viewing.
5. Hamburger Menus
It's likely that most websites you come in contact with have a long menu of options to choose from. The advantage of this is that the menu can take the visitor directly to where they want to go. However, the disadvantage is that they generally take up a ton of valuable screen space.
The hidden, or hamburger, menu changes this. This menu was common in web applications before making its way to web design — even in Google Chrome you can find a hamburger menu on the right-hand side.
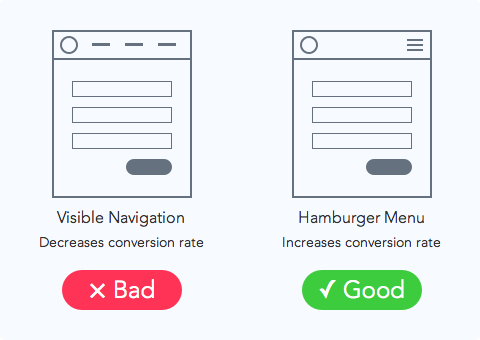
 Source: UX movement
Source: UX movement
Wondering why it's called a hamburger menu?
If you use your imagination, the three lines that are stacked on top of one another look like hamburger patties. Get it?
Why is it useful?
The pages of your website should have a clear path for the user to take. Removing a busy navigation makes the experience cleaner and distraction free. This improved experiences help to improve the likelihood that the user will find the information they need to complete a desired action.
6. Giant Product Images
You may have noticed that many B2B websites are starting to display large product images on their sites to highlight different features or parts of their product. This is no coincidence.
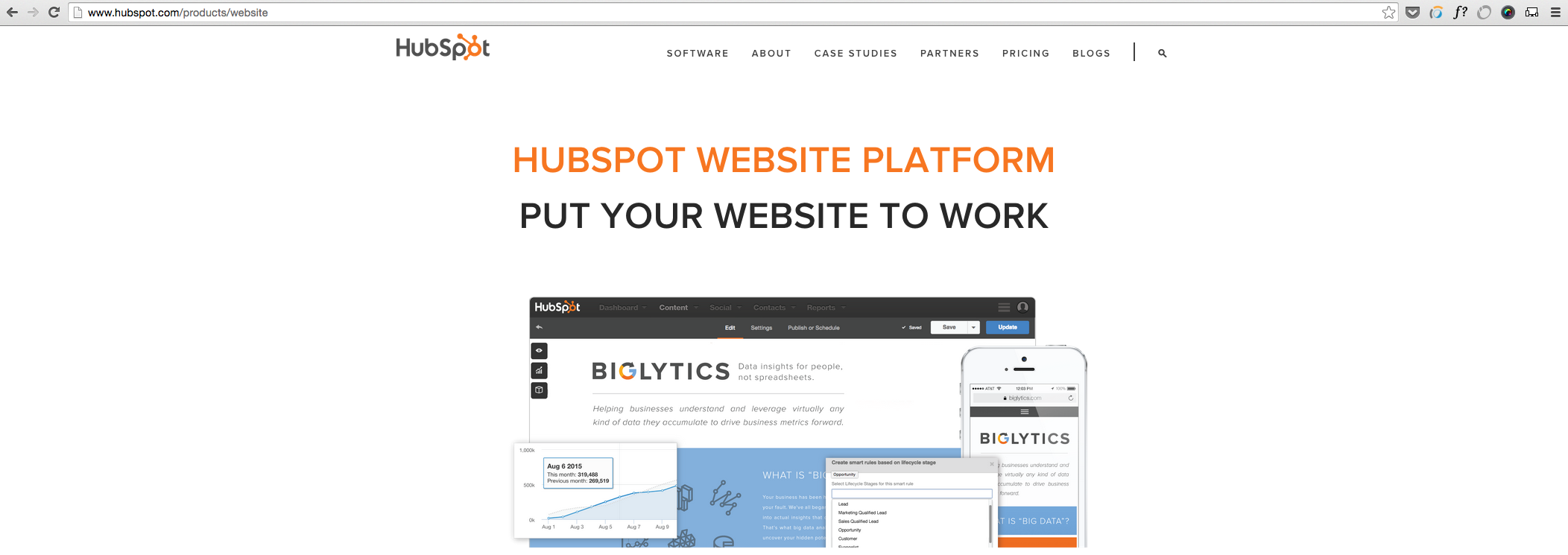
To give you a better idea of what we're talking about, let's take a look at the product page for the HubSpot Website Platform:

There is a large featured image at the top of this page, and as you scroll down the page there are additional in-depth product images. The images are also responsive which aims to ensure an optimized experience for viewers coming from different devices, as we mentioned earlier.
Why is it useful?
Larger product images help designers highlight different features of a product in a more efficient and effective way.
This approach reinforces the benefits of a feature by providing the opportunity to highlight the most valuable pieces. For instance, in the second image, you will notice that there are numbers on the image corresponding with benefits of certain features.
These large images are also scan-friendly. They help visitors generate a solid understanding of what the different product features do by convey them through images instead of words.
7. Card Design
With the rise of Pinterest, designers and marketers alike have become fascinated with cards. Individual cards help distribute information in a visual way so the visitors can easily consume bite-sized pieces of content without being overwhelmed.
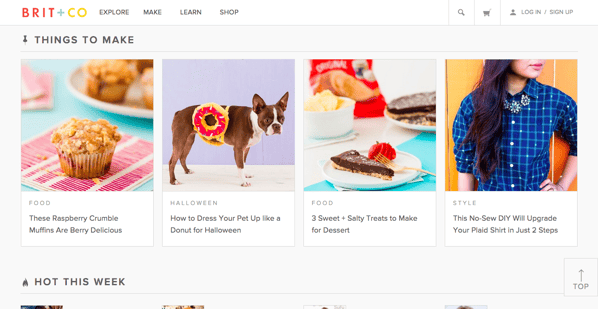
Brit + Co's homepage serves as a great example of card design in action:

By breaking up different pieces of content into cards, users can pick and choose which articles they want to expand. This helps to keep the homepage feeling clean and organized, without relying on a ton of text.
Why is it useful?
Card design is becoming more and more popular across B2B and B2C websites because it helps to deliver easily digestible chunks of information for users. Using this design on your site can help highlight multiple products or solutions side-by-side.
Keep in mind that your cards should be responsive. This means that as the screen size gets smaller or larger, the number and size of cards shown should adapt accordingly.
8. Short Product or Feature Videos
In addition to background videos, companies are also beginning to use short product or feature videos to highlight a specific use case. These short videos are great at bringing your solution to life, while not overwhelming the visitor with a long experience that they must sit through.
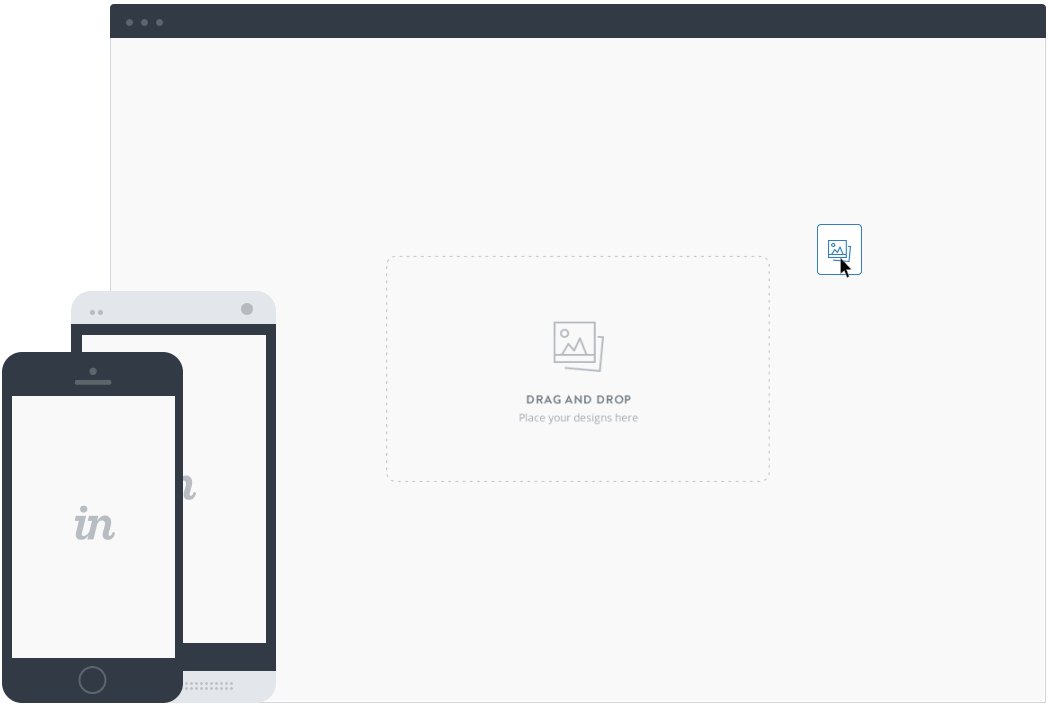
A strong example of this comes from the folks at InVision. They display this short illustrator of how easy it is to use their product by dragging-and-dropping a design directly on their homepage:

Why is it useful?
According to Inc. Magazine, 92% of B2B customers watch online video, and 43% of B2B customers watch online video when researching products and services for their business. Therefore, B2B companies need to create videos that explain their products because it is influential in the buyer's decision-making process.
These short videos allow for your prospect to quickly understand value without watching a really long, in-depth experience. Sure, both have value, but the shorter videos allows for quick understanding that is best for top of the funnel.
Editor's note: This post was originally published in August 2018 and has been updated for comprehensiveness.
No comments:
Post a Comment